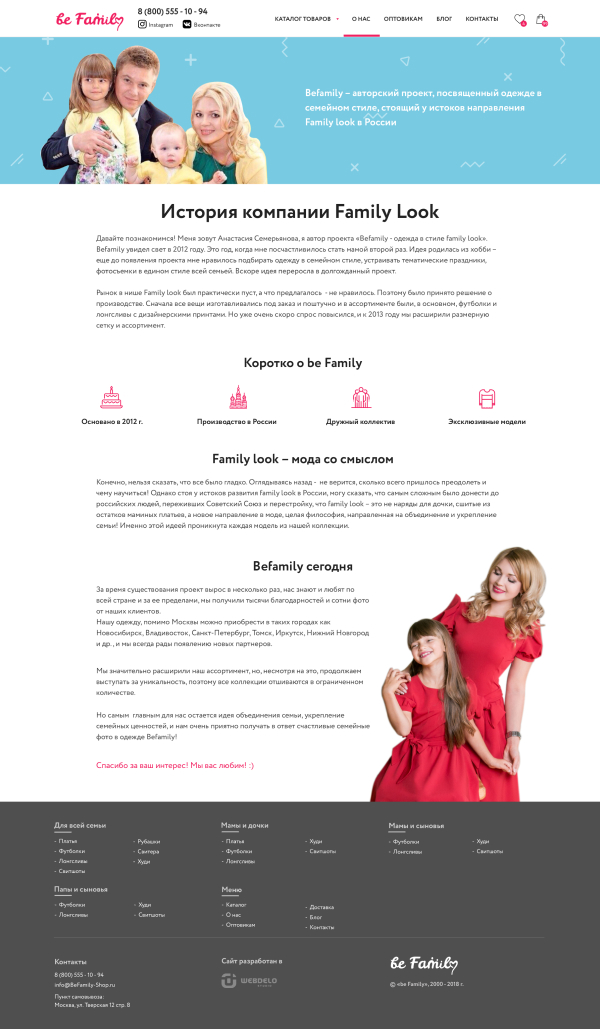
Какие были проблемы?
Перед нами была поставлена задача - определить причину снижения продаж в интернет-магазине. Наша команда провела аудит, выделила основные проблемы и установила примерный объем работ. Результат — увеличение продаж в 1,5 раза.
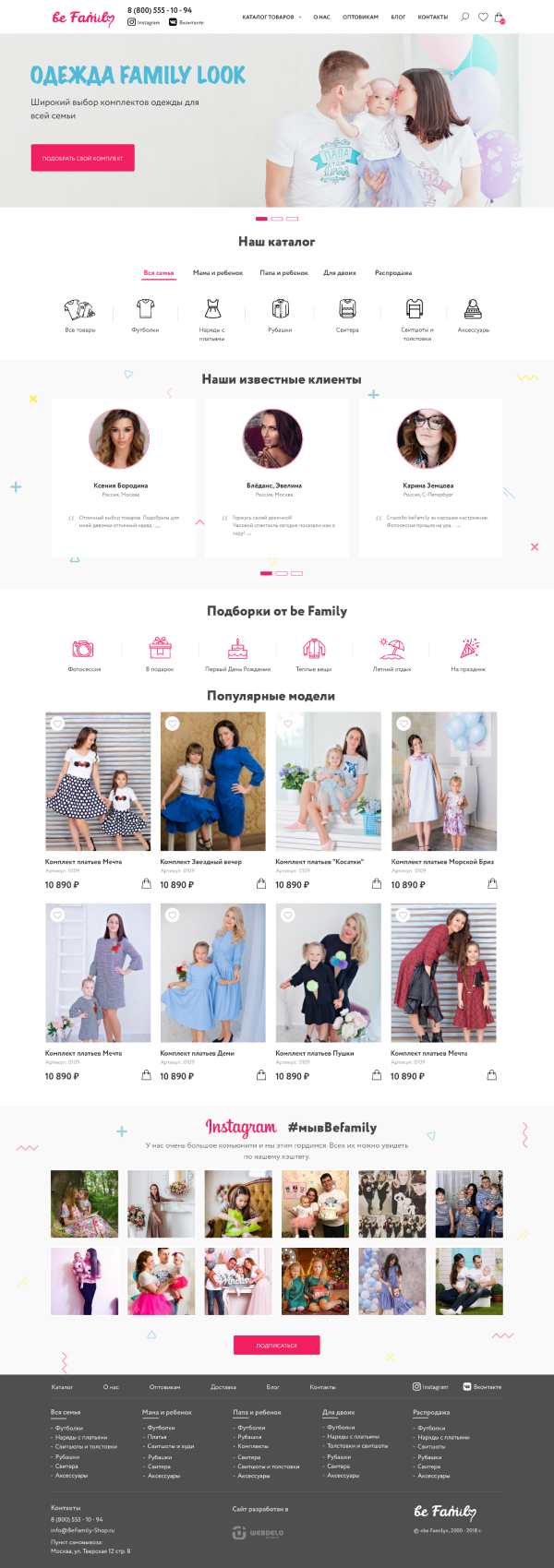
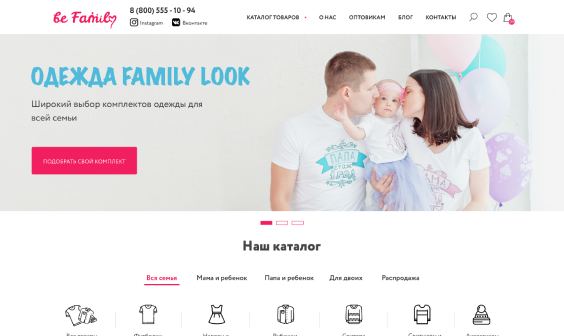
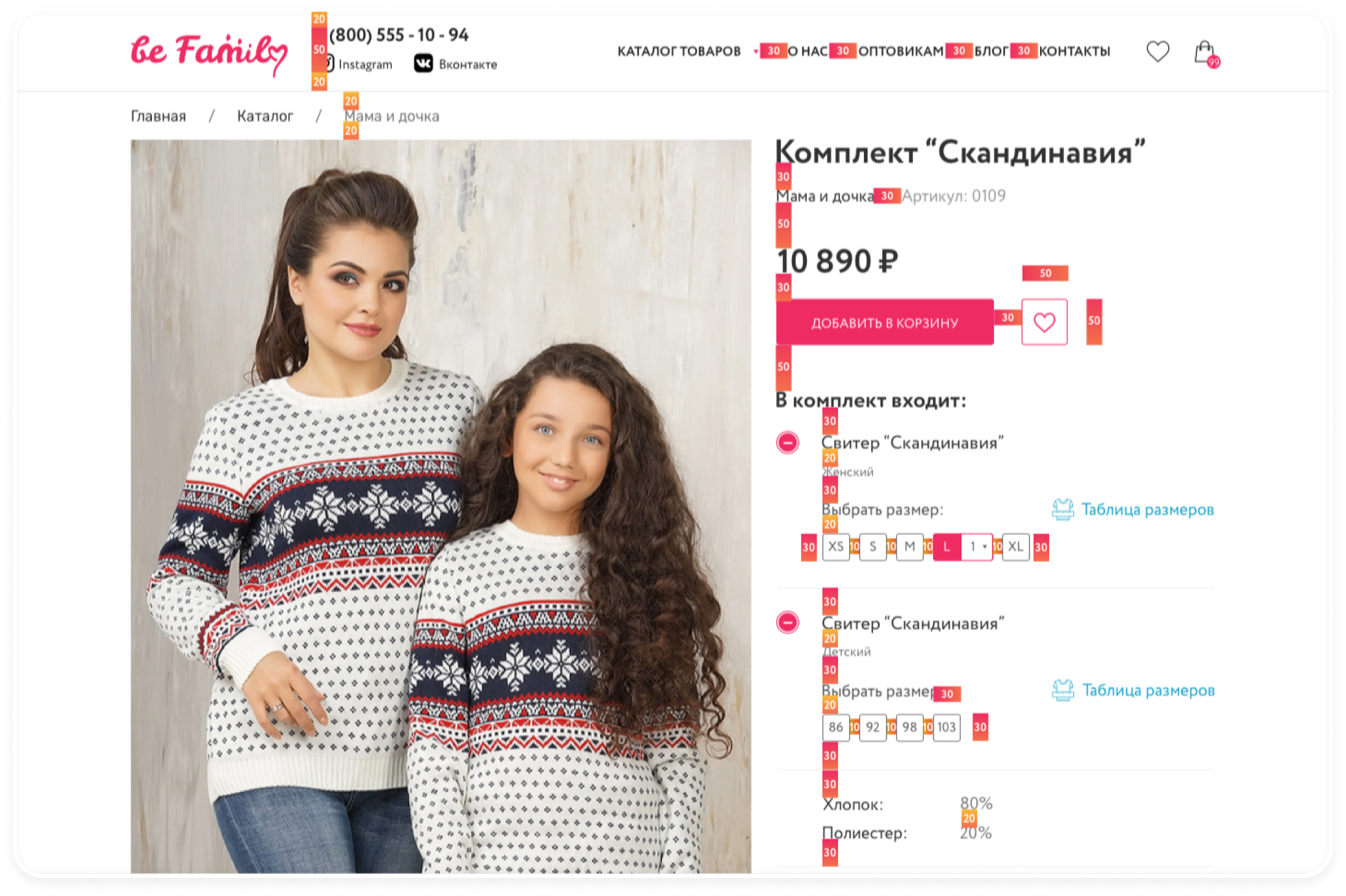
Нестандартный каталог для интернет-магазина



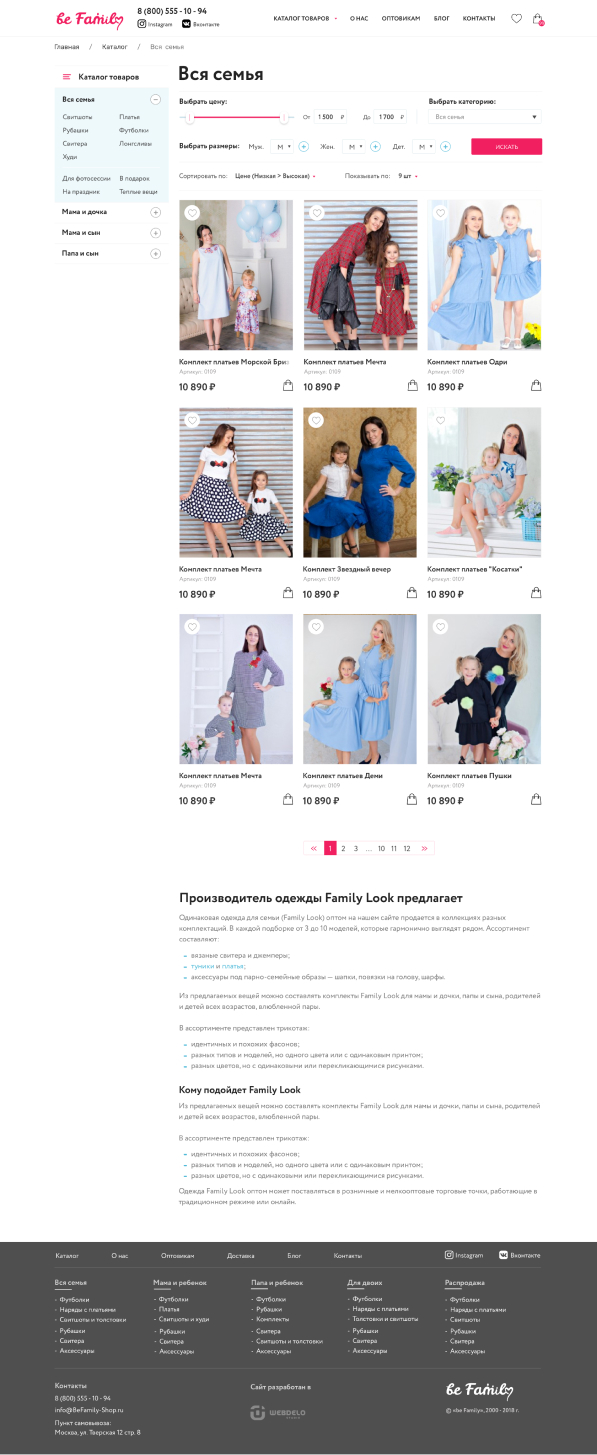
Многоуровневый каталог
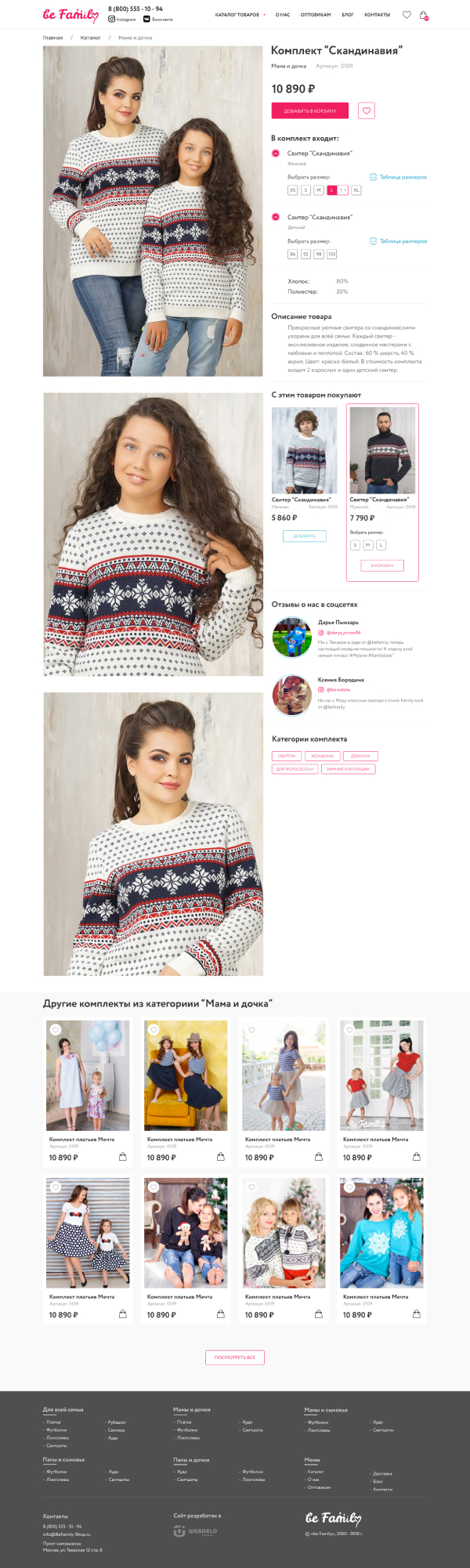
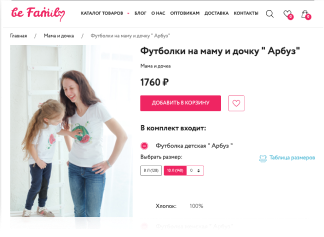
Возможность выбрать разный размер взрослой и детской одежды внутри одного комплекта Family Look.
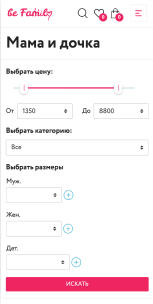
Умный поиск товара
Smart поиск необходимого комплекта одежды по количеству взрослых и детей, по цене и по размеру для каждого члена семьи.
Дополнительные категории
Подборки комплектов одежды по мероприятию, времени года, назначению и отдельные категории товаров по типу одежды для разных составов семей.
“Семейные связи”
каталога
“Семейные связи” каталога
Каталог включал связи между отдельными товарами и их группами, объединеными в конкретные комплекты. Гибкая интеграция товаров каталога с системой учета товара “Мой Склад”.
Цели которые мы достигли
- 1
Товар можно приобретать отдельно от комплекта, чтобы продавать оставшиеся непарные размеры
- 2
Один и тот же товар может быть в разных комплектах одежды
- 3
Изменения в цене или размерах одного конкретного товара автоматические обновляются во всех комплектах, где он есть
- 4
Сайт выглядит более наполненным и разнообразным, несмотря на небольшое количество товаров
- 5
Рекомендательный блок “с нами покупают” для перелинковки между близкими товарами и комплектами
Продуманая дизайн система
Цветовая палитра
Цвета подобраны на основании треугольной цветовой палитры. Это позволило соблюсти гармонию в цветовом балансе сайта.




Кадрирование картинок
Пропорции картинок на сайте сделаны с равным ритмом, что придает целостность структуре сайта, а так же упрощает поддержку контентета
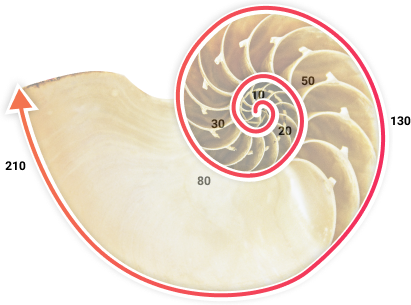
Математический ритм
Для придания гармоничности макета, в этом дизайне мы использовали ритм фибоначи основанный на золотом сечении. Мы вдохновлялись природой.


Что принес такой подход?


Так как подача цвета и композиции мы основали на законах гармонии в природе, сайт выглядит целостно.
Так как были заданы правила дизайн системы, общая стилистика поддерживалась на всех страницах сайта.
| h1 | Title | 48px |
| h2 | Title | 32px |
| h3 | Title | 24px |
| p | Paragraph | 16px |
Классический
03:77С дизайн системой
01:30Так как у разработчиков были правила подачи контента, это экономило время при создании типовых страниц.
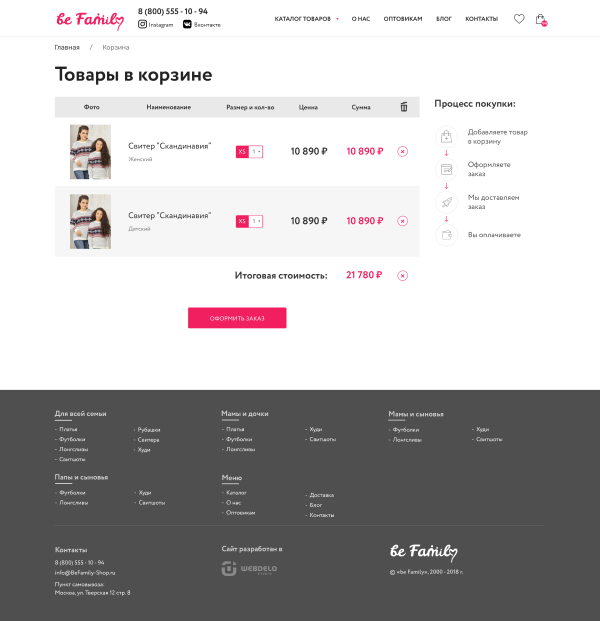
удобный выбор товаров
- 1
Выбор разного количества товаров внутри 1 покупки
- 2
Формирование нескольких вариаций комплектов
- 3
Легко удалять и изменять нужные товары и размеры
- 4
Сопроводительные рекомендации по подбору нужного размера для каждого члена семьи
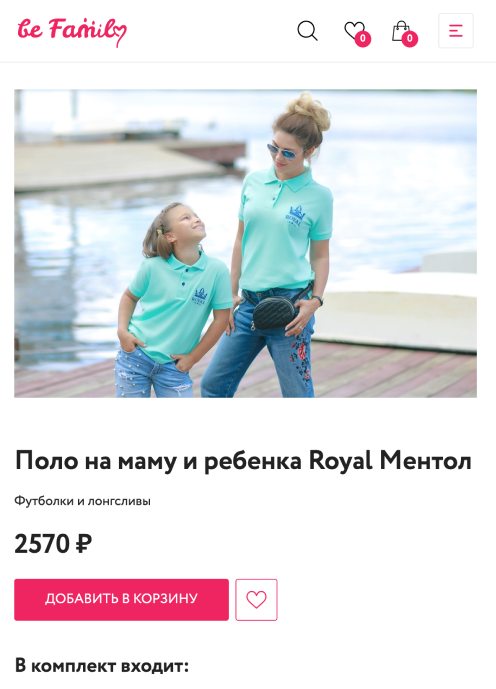
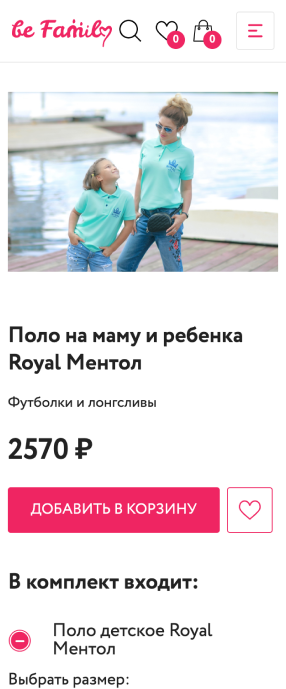
Полная адаптивность



ИСПОЛЬЗУЕМЫЕ ТЕхНОЛОГИИ





Мы использовали современные
технологии для быстрой и качественной
разработки
Современный CSS-фреймворк позволил подготовить необходимые блоки для сайта согласно дизайну с переиспользованием когда нужны новые.
Надстройка над CSS, позволившая сократить время разработки верстки.
Современный HTML предоставляет удобные инструменты для создания user friendly интерфейсов для клиентов сайта.
Удобный инструмент для стилизации интерфейса сайта под любой клиентский браузер.
Современный инструмент для создания динамических компонентов в клиентском интерфейсе.
Для серверной части использовали самые современые инструменты. Это дает защищеность и скорость приложению.
Мощный инструмент для управления контентом, интеграциями, обеспечил гибкость разработки и скорость работы приложения.
Современный язык программирования предоставил необходимые возможности для построения надежной архитектуры в приемлемые сроки и за приемлемые деньги.
Распространенная база данных хранит все данные приложения и обеспечивает бесперебойный и быстрый доступ клиентам к каталогу.



Наши другие работы
Хотите подобный проект?
- Phone:
- Email:
- Whatsapp:
-
Address:
Strada Burebista 17A, Chișinău
И мы найдем для вас лучшее решение